環境
ホスティングサービス: さくらのVPS
CentOS Linux release: 7.6.1810 (Core)
node: 14.0.0
express: 4.16.4
browser-sync: 2.27.5
nodemon: 2.0.13
npm-run-all: 4.1.5
何事も準備8割と申します。
ウェブアプリを制作するにあたって、なるべくコーディングに集中できるように、標題の構成を作っていきたいと思います。
まずは、nodenvをインストールして、nodeをインストールしておきましょう。
次にexpressのインストール
expressのインストール
sudo npm install -g express
sudo npm install -g express-generatorそれからexpressのプロジェクトを作成して、プロジェクト内に移動
express app
cd appnodemonのインストール
nodemonは、app.jsなど、本来変更をした場合expressの再起動をしないといけないファイルに変更が加わった時に自動で再起動をしてくれる。
npm install --save-dev nodemonnodemonのインストールが出来たら、まずはnodemon単体でexpressを起動してみる。
./node_modules/.bin/nodemon ./bin/wwwこのコマンドを叩くと、MODULEが足りないというエラーが色々出てきた。
それぞれ足りないと言われたものをインストールしていく。
npm install --save-dev http-errors
npm install --save-dev express
npm install --save-dev cookie-parser
npm install --save-dev morgan
npm install --save-dev debug
npm install --save-dev jade再度nodemonの起動コマンドを叩いて、無事起動を確認
–save-devオプションとpackage.jsonについて
ちなみにどのパッケージも –save-dev オプションをつけてインストールしていますが、本来これは正しいアプローチではない。
–save および –save-dev はpackage.jsonにバージョン及び依存関係の管理登録をするためのもので、それぞれの使い分けは npm install コマンドに関わってくる。
基本的に以下の2点を抑えておくべきだろう。
- –save-dev は開発目的(Develop)の際に必要なパッケージ郡をpackage.jsonの”dependencies”に登録するもの
- –save は製品使用(Production)の際に必要なパッケージ郡をpackage.jsonの”devDependencies”に登録するもの
単にnpm installをすれば”dependencies”と”devDependencies”の登録パッケージ両方がnpmからフェッチされるが、npm install –production すれば、”dependencies”に登録されたパッケージのみがフェッチされる。
必要最小限のパッケージをフェッチさせることで、つまりユーザーに優しいということになる。
詳しくはこちら。
【いまさらですが】package.jsonのdependenciesとdevDependencies – Qiita
また、何を–save-devして、何を–saveするべきかという概念についてはこちらが詳しい。
【package.json】dependencies, devDependencies の使い分けを考える – Qiita
browser-sync のインストールと設定
browser-syncを使えばviewファイルを変更した時に自動でブラウザをリロードしてくれる。
npm install --save-dev browser-syncbrowser-syncの設定ファイルであるbs-config.jsを生成
npx browser-sync initbs-config.jsの該当部分を下記の通りに編集
"files": [
"**/*.js",
"**/*.ejs",
"**/*.css"
],
~中略~
"proxy": "http://localhost:3000",
"port": 4000,filesで指定したファイル郡に変更があったとき、browser-syncはブラウザをリロードする。
proxyにはexpressのlistenポートを書く。
portには、browser-syncが起動するポート番号を書く。
ここでは4000番ポートでbrowser-syncが起動することになるので、firewallでは4000番ポートを開放しておく。
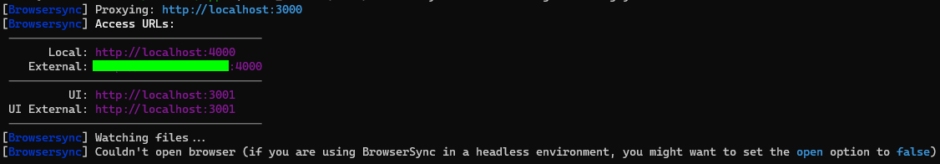
ひとまずbrowser-syncを単体で起動してみる。
node_modules/.bin/browser-sync start --config bs-config.js無事起動を確認
試しに、public/stylesheets/style.cssを変更してみる。
すると、起動しているbrowser-syncが反応しているのがわかる
[Browsersync] File event [change] : public/stylesheets/style.cssnodemonとbrowser-syncを同時起動する
npm-run-allのインストール
npm install --save-dev npm-run-all次に、package.jsonのスタートコマンドを編集
"scripts": {
"start": "npm-run-all --parallel start:*",
"start:nodemon": "nodemon ./bin/www",
"start:sync": "browser-sync start --config bs-config.js"
},これで、npm start コマンドによってnodemonとbrowser-syncが同時に起動するようになった。
スタートして確認する。
npm startブラウザで目的サーバーの4000番ポートに接続した状態で、プロジェクトディレクトリのcss等を編集すると、自動的にブラウザがリロードされることがわかる。
以下の記事を参考にさせていただきました。
[Node.js] express + nodemon + BrowserSync でゲボ楽コーディング – Qiita