ちょっと前に題名の事を実現する方法を考えてみたんだけど、一発で実現する方法はないように思う。(あれば教えて欲しい)
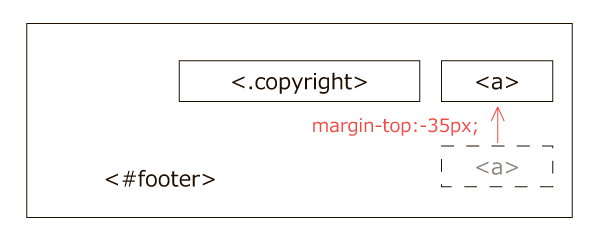
つまり、下記画像の様な配置だ。
floatプロパティを用いた場合、片方の要素を真ん中に固定という事が出来ないのだ。
また、テーブルタグを用いた場合においてもfloatプロパティに同じく、微調整の計算が必要になってくる。
と言う事で、あまり簡潔な解決方法ではないのだが、以下のコードによって実現できたのでメモ。
#footer .copyright{
margin:0 auto 0 auto;
text-align:center;
display:box;
}
#footer a{
margin-top:-35px;
margin-right:40px;
text-align:left;
float:right;
}
<div id="footer">
<div class=".copyright"><h5>copyright(c) WisdomTrees.net <?php echo date(Y) ?> All Rights Reserved.</h5></div>
<a href="#">TOPページに戻る</a>
</div><!-- end footer -->
図にするとこんな感じ。

display:blockプロパティによって.copyrightクラスはブロック要素になる。
するとaタグは改行されるので次行に配置される。これをfloat:rightによって右側に寄せたものを
margin-top:-35px;を指定する事によって35px分上に持ち上げて配置している。
これ以上に簡潔な方法があれば、コメント欄にお寄せいただきたい。


この記事へのコメントはありません。